Serverside Rendering (Ssr)
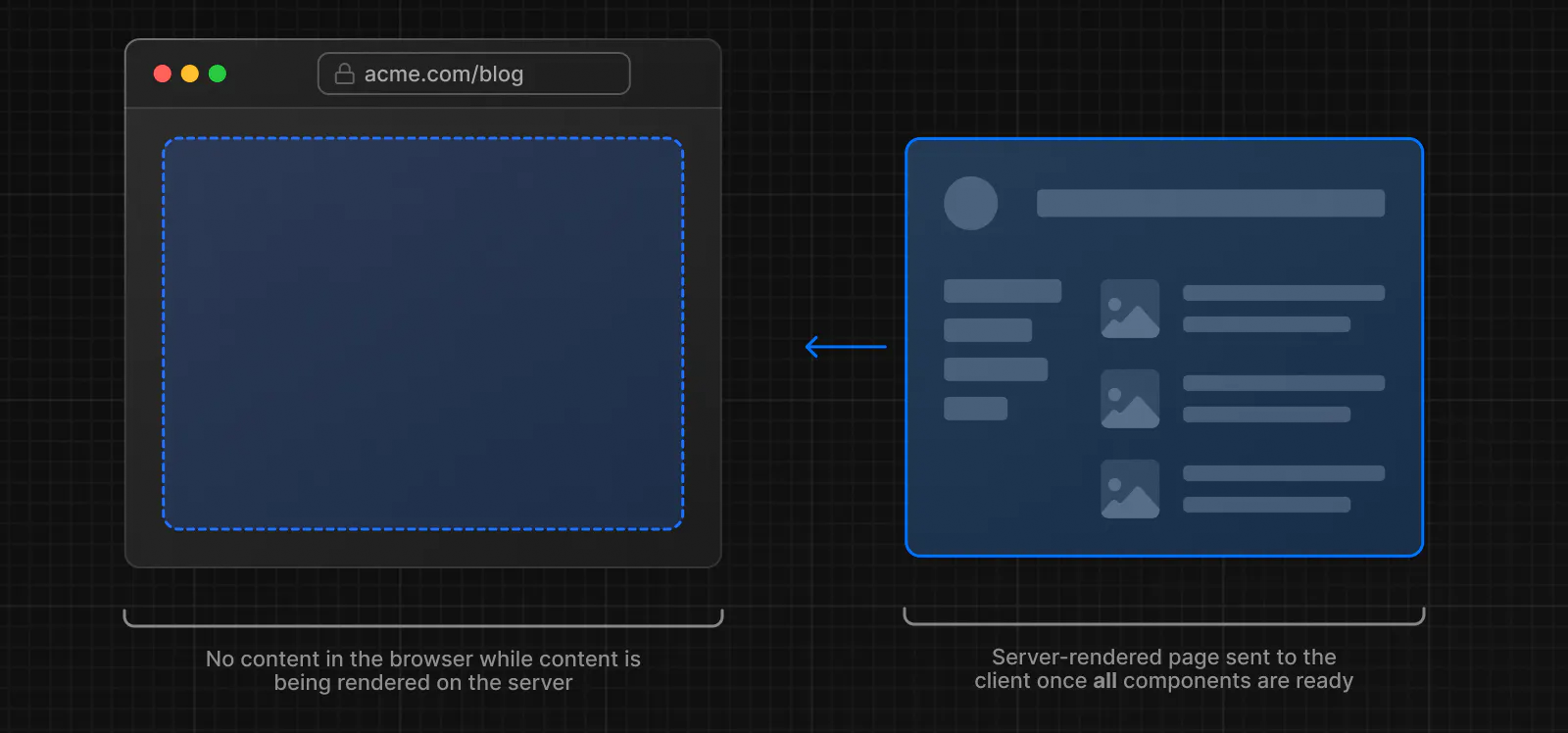
Serverside rendering is a pre-rendering of a website. Normally doesn't provide much functionality.
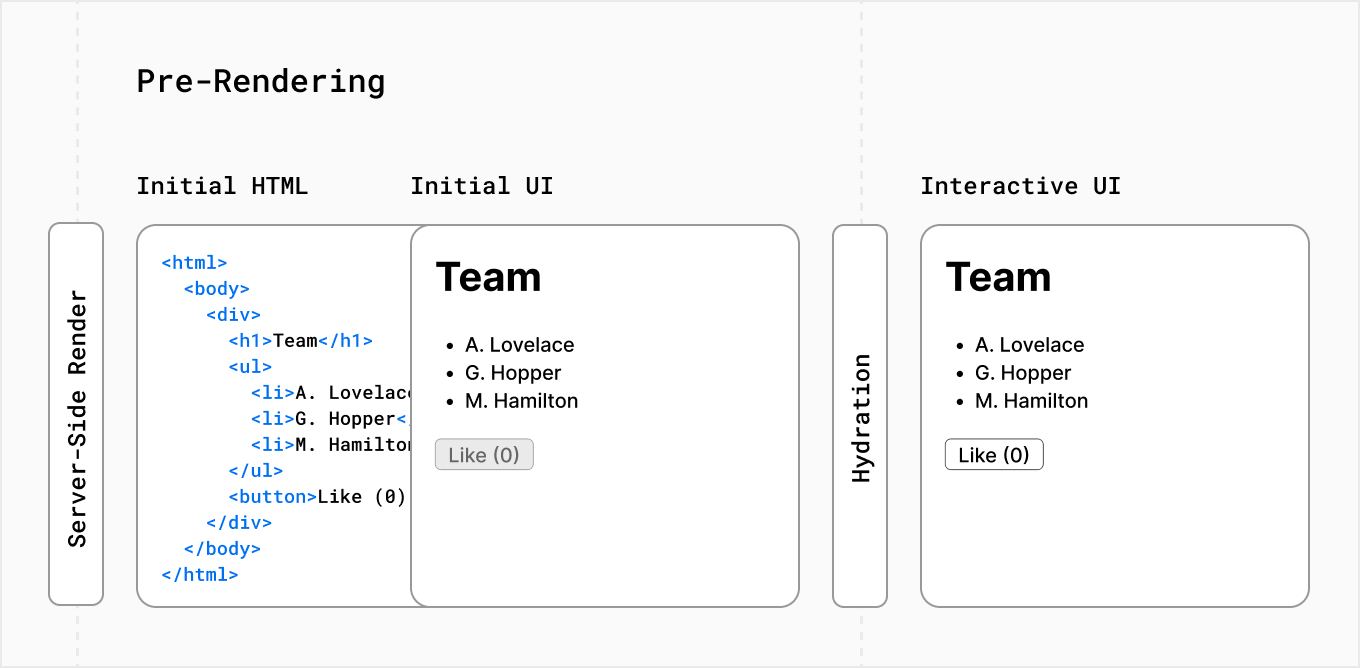
For example, we can render a place-holder for our content first and then javascript will load in later to render the interactivity.

For React or Next.js we use the concept of hydration that helps to serverside rendering. React will generate a static HTML first for the server to render to our client. Then hydration will be used later to generate the interactivity.

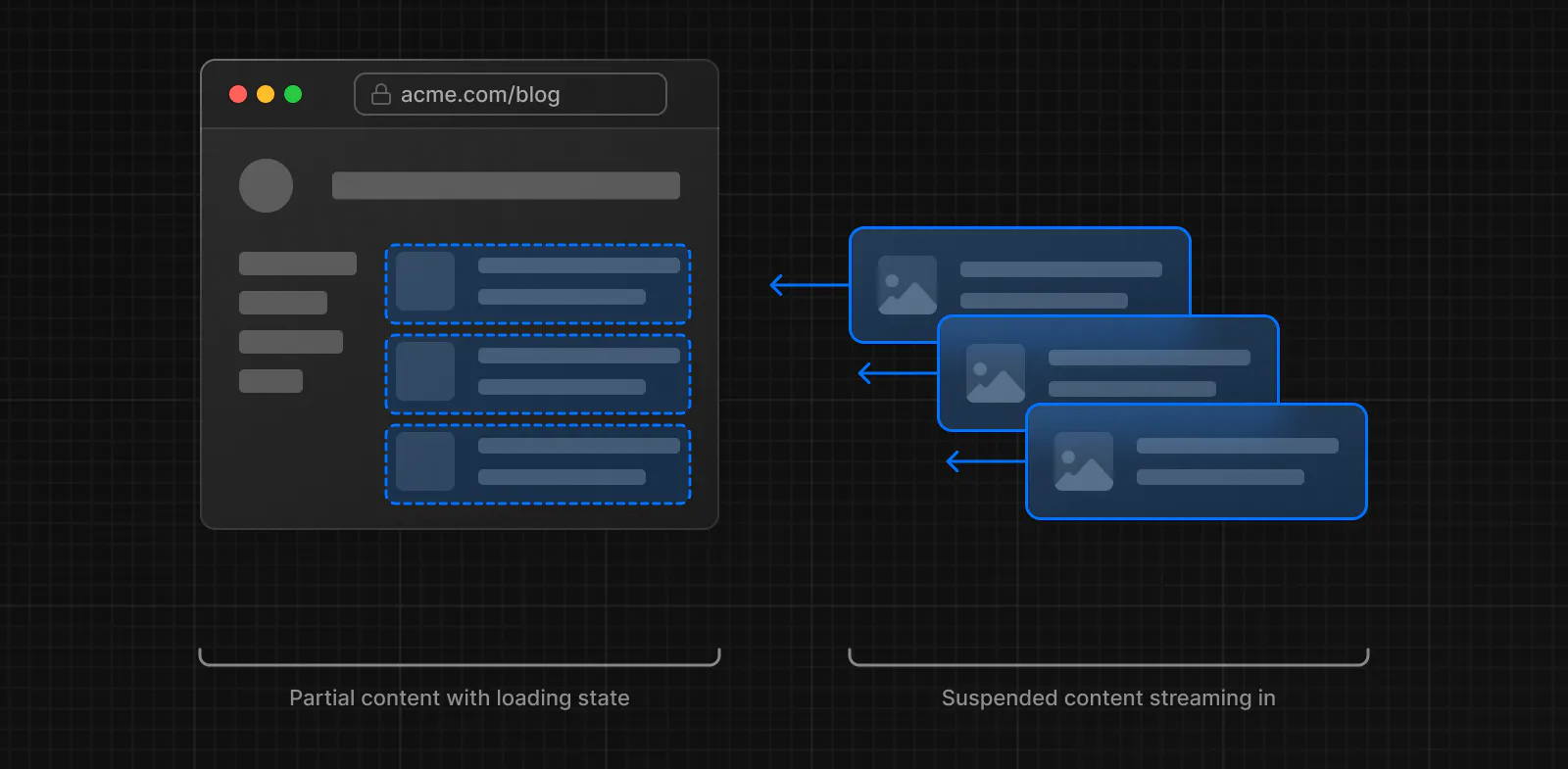
Normally for serverside rendering in React, we also use a concept of Suspense. That will show a loading state before the interactivity comes in.