Main Concept
Observer will react to the sequence that Observable emits. Therefore it's asynchronous and good for threading.

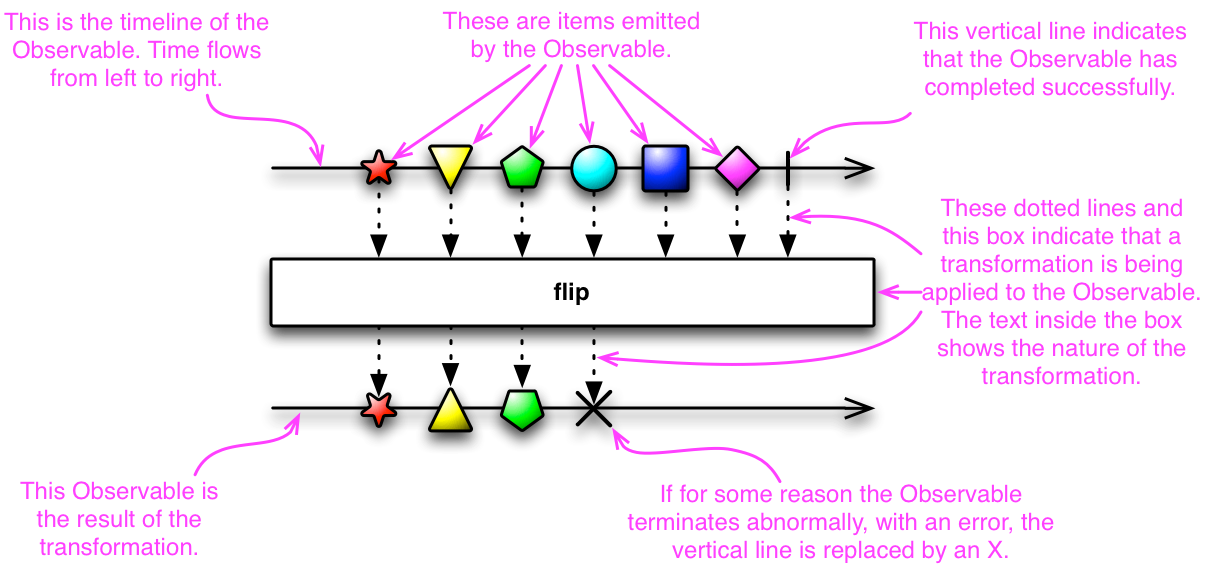
In here these items emitted to Observer. Which will then trigger the operator flip
Establishing observer
Traditionally, we will do something like this
// make the call, assign its return value to `returnVal`
returnVal = someMethod(itsParameters);
// do something useful with returnVal
However, in asynchronous way, we will do something like this:
// defines, but does not invoke, the Subscriber's onNext handler
// (in this example, the observer is very simple and has only an onNext handler)
def myOnNext = { it -> do something useful with it };
// defines, but does not invoke, the Observable
def myObservable = someObservable(itsParameters);
// subscribes the Subscriber to the Observable, and invokes the Observable
myObservable.subscribe(myOnNext);
// go on about my business
Some of the core methods for Observer
These method will be lying inside the Observer. For example Subscriber (Observer). The Observable will call these methods in react
onNext(T item): Observerable calls this method when its emit anitemonError(Exception throwable): Observable calls this method instead ofonNextoronCompletewhen an error happenonCompleted: Observable calls this method after it has calledonNextfor the final timeunSubscribe(): special operation that allows an observer to unsubscribe.- Upon unsubcribing, it will create a chain of operation to stop emitting to this current subscriber. However it's not guaranteed that the operator will halt immediately.